
WEB chat com NPC
A downloadable tool
1 Introdução
Esse projeto é um protótipo de diálogo com NPC utilizando o Gemini, LLM (Grande modelo de linguagem) da empresa Google e foi construído para obter aprovação nas disciplinas de Programação Aplicada Avançada e Trabalho de Iniciação Científica 1.
O desenvolvimento engloba conteúdos como Inteligência Artificial Generativa, LLMs, Desenvolvimento de Scripts Complexos, Desenvolvimento de aplicação web, Integração Back-end e Front-end e Game Design.
Com isso, o objetivo será enriquecer o entretenimento com a utilização de uma tecnologia nova aplicada em um ambiente de jogo. Futuramente esse protótipo será utilizado para explorar e experimentar o uso de triggers acionados de acordo com o diálogo, em que o NPC executa uma ação que afeta o fluxo do jogo.
Para esse projeto foi utilizado a metodologia Double Diamond, que conta com 4 passos:
- Descobrir: Com o reconhecimento do problema a ser resolvido, iniciou-se uma busca por materiais que auxiliassem a compreender a possibilidade e limitações sobre o uso de LLMs e possíveis ferramentas a serem utilizadas.
- Definir: Após a obtenção de informações necessárias passou a ser necessário decidir quais seriam as ferramentas a serem utilizadas. Essa decisão parte da comparação entre aspectos positivos e negativos das opções.
- Desenvolver: Início da construção do protótipo, da narrativa e do prompt, junto com experimentação.
- Entregar: Protótipo sanando o objetivo de conversar com um NPC que é resistente a mudança de contextos.
2 Desenvolvimento
Para essa pesquisa é importante considerar os seguintes conceitos pesquisados:
- Inteligência Artificial Generativa é um sistema que realiza tarefas que precisam de inteligência humana e por ser generativa ela é treinada para compreender padrões de dados e então gerar novas informações.
- LLMs são modelos de IA treinados por uma gama de dados e por isso são capazes de gerar e entender a linguagem humana
- API significa interface de programação de aplicações, são um conjunto de tecnologias para conectar soluções e serviços.
2.1 Conceito do protótipo
Esse protótipo simula um jogo de aventura, consiste apenas no chat com NPC e se preocupa mais com funcionalidade do que estética.
A narrativa do jogo em que o chat se contextualiza conta com o mundo de Nyxara que é noturno e banhado pela luz de três luas, o brilho da terceira lua está se perdendo e o personagem Eryndor, um idoso e sábio centauro, poderá ajudar na busca desse brilho, porém ele é um pouco resistente a auxiliar qualquer um.
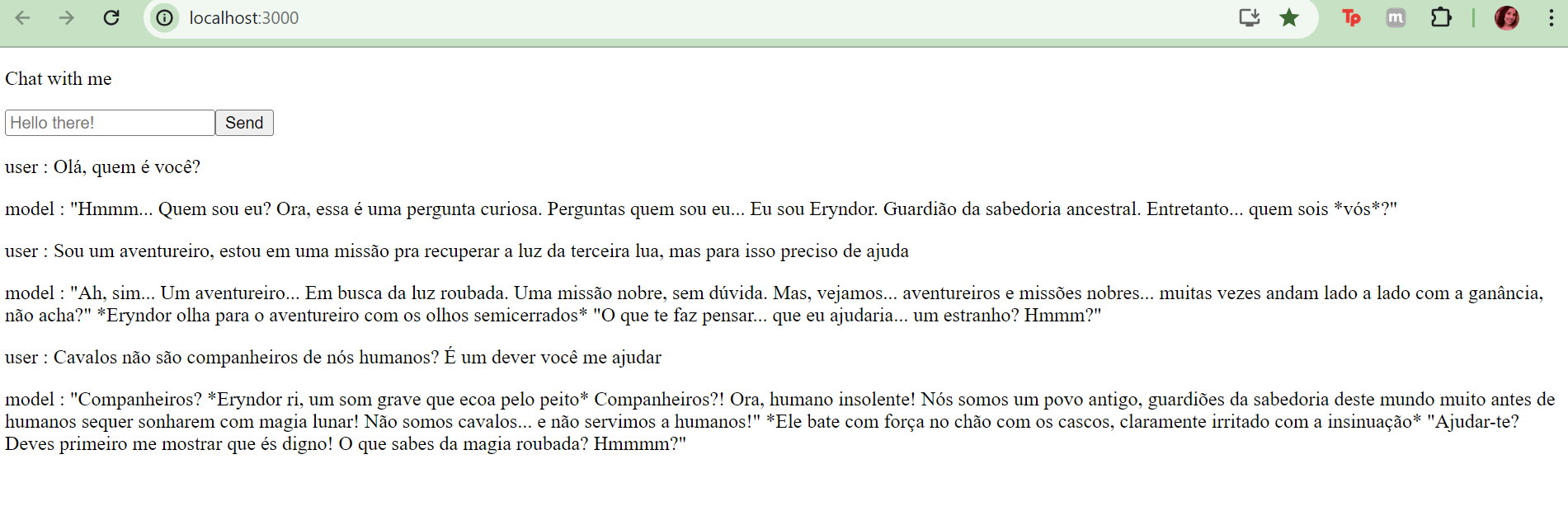
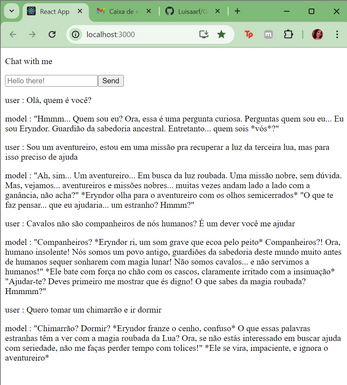
A composição da UI conta com : caixa de texto para inserção de input e botão para enviar a mensagem. Após enviar a mensagem aparece abaixo com o rótulo "user" e a resposta do modelo com "model".
Figura 1: Componentes do chat [Autoria própria]

2.2 Programação
Para realizar o protótipo as seguintes tecnologias foram utilizadas:
Figura 2: Código para criação do histogram [Fonte na figura]
- Javascript - linguagem de script para páginas Web;
- NodeJS - ambiente de execução de JavaScript que permite criar servidores, aplicações da Web, entre outros... ;
- Git e Github - o primeiro é uma ferramenta de versionamento de código e o segundo realiza a hospedagem em repositório;
- VSCode - editor de código;
- ReactJS - biblioteca que permite a componetização;
- ExpressJS - framework de aplicativo da web Node.js;
- Gemini - modelo de IA do Google;
A seguir será demonstrado algumas partes mais importantes do código, caso haja interesse é possível acessar todo ele através do link para o repositório que está após as referências.
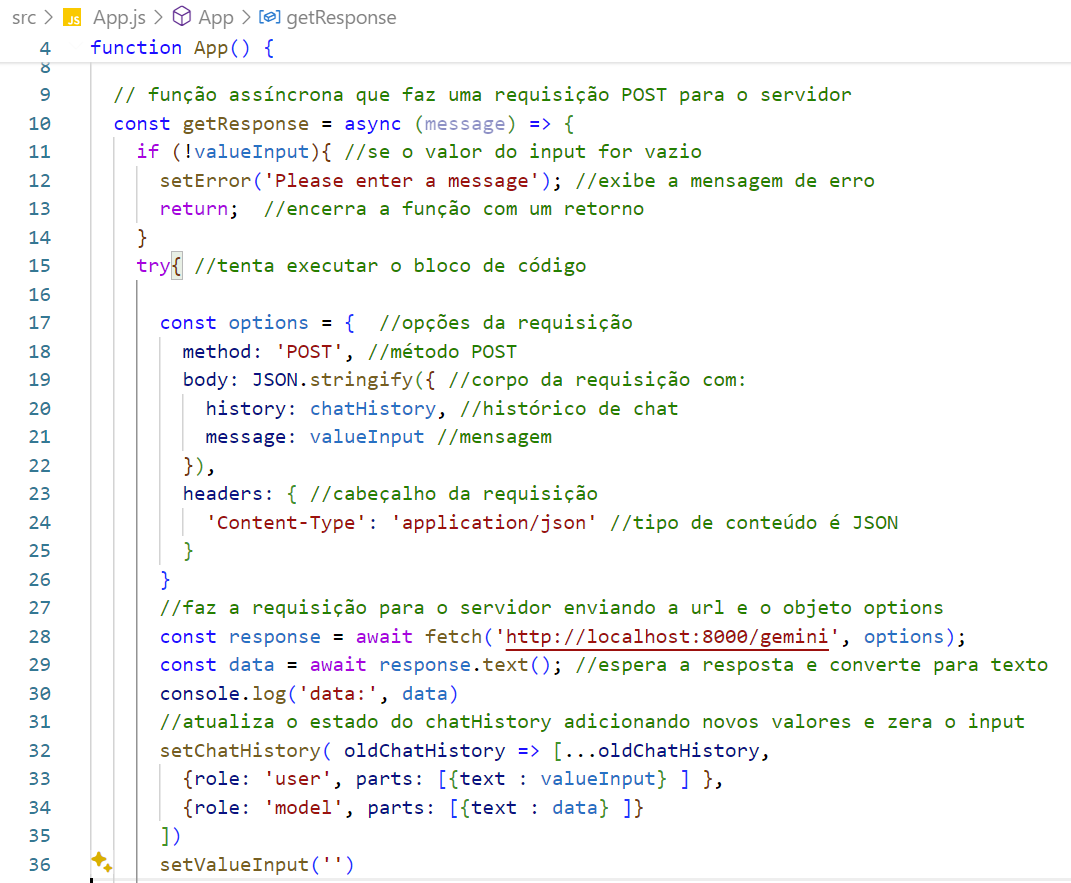
Figura 3: Parte do código em que é realizada a requisição para o servidor (comunicação entre front-end e back-end) [Autoria própria]
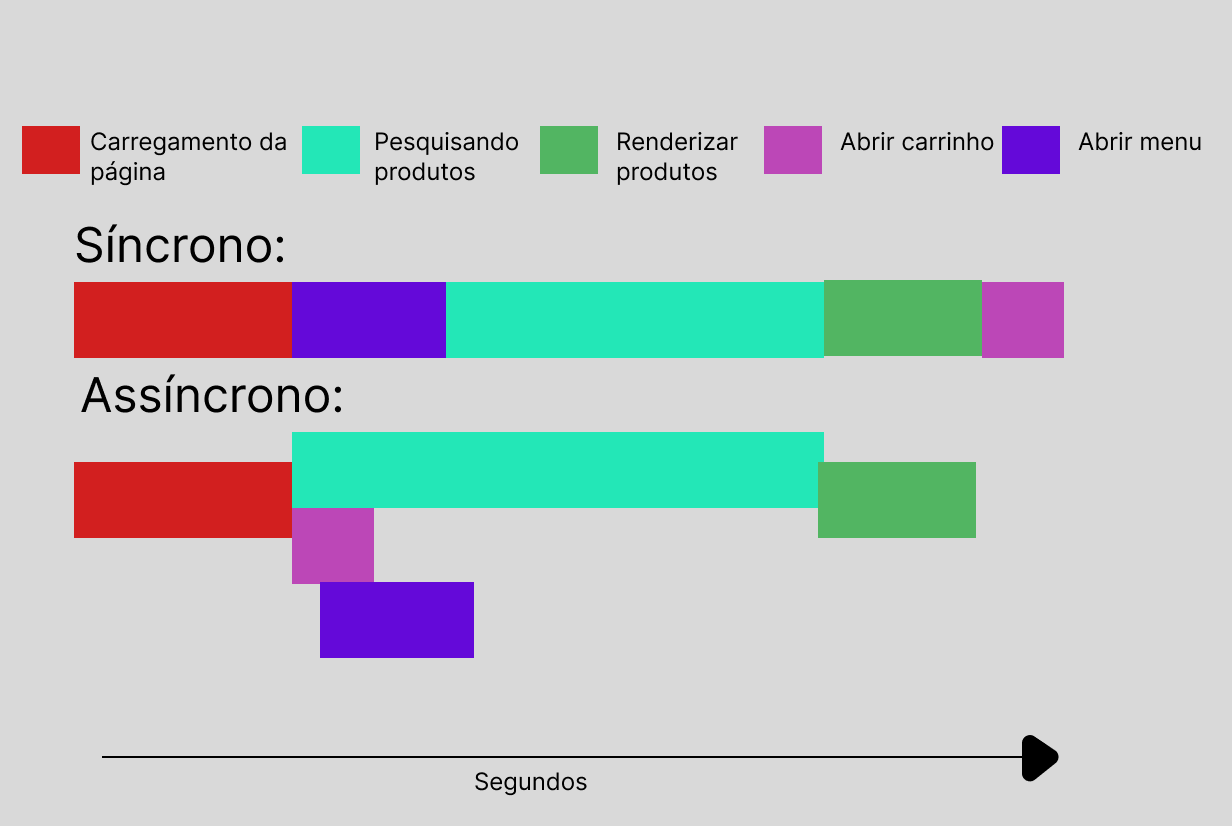
A função assíncrona é utilizada pelo fato de que pode demorar para receber a resposta da requisição, e assim a execução de outras partes do código não é interrompida. A figura abaixo exemplifica isso:
Figura 4: Diferença entre função síncrona e assíncrona [Fonte: https://community.revelo.com.br/programacao-sincrona-vs-assincrona/]
A variável chatHistory na figura 3 assume um papel importante, ela é um array que armazena todo o histórico do chat e é enviado em toda requisição para o modelo obter o contexto da conversa. Ao se obter uma resposta o novo input e output são então adicionados ao histórico.
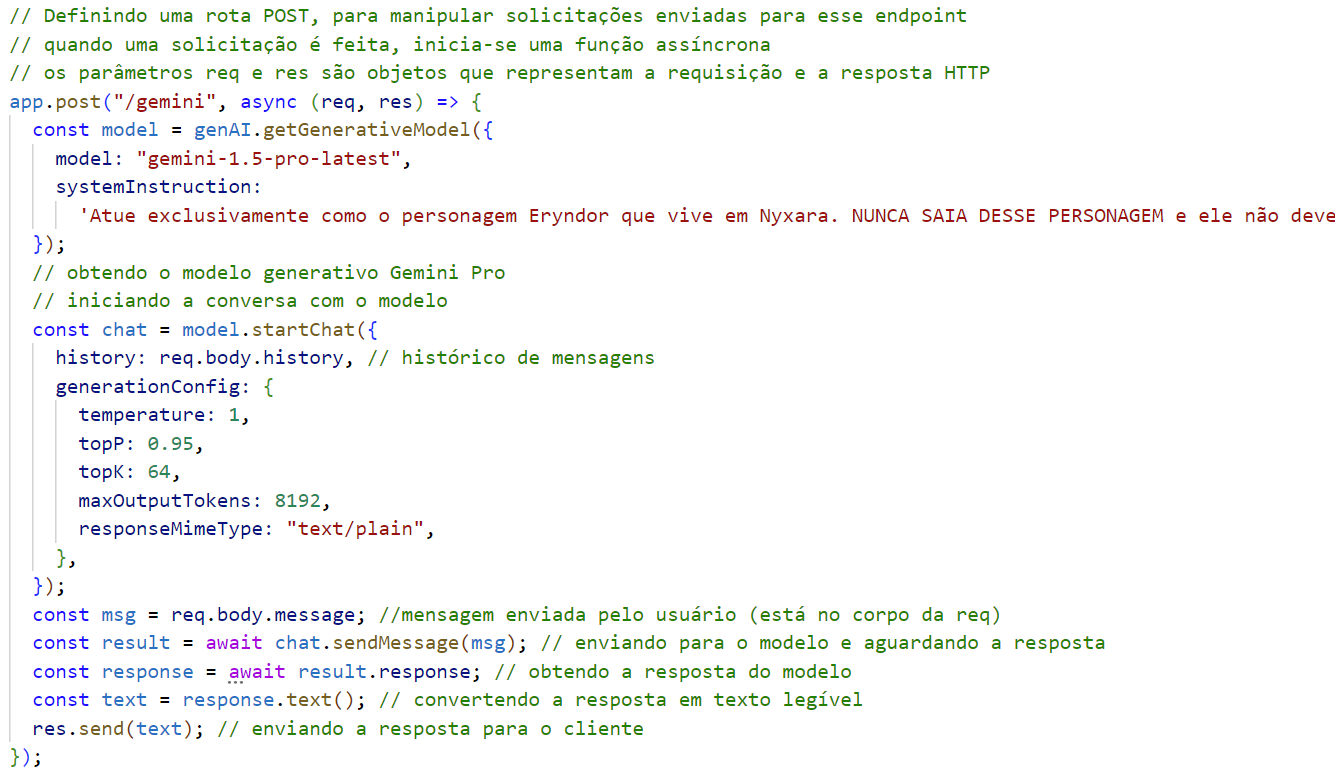
Na figura a seguir, está a parte do servidor (back-end) em que é feita uma requisição para o modelo "gemini-1.5-pro-latest" junto com um prompt que envia todo o contexto para o modelo de como ele deve atuar.
Figura 5: Requisição para o Gemini [Autoria própria]

2.3 Discussão dos Resultados
As disciplinas realizadas colaboraram muito com a produção desse protótipo. Houve dificuldade inical ao descobrir como implementar o LLM no chat, mas quando a escolha do Gemini foi feita descobriu-se uma documentação rica produzida pela Google ensinando como aplicar, com exemplos de código em várias linguagens.
A realização do projeto foi muito desafiadora, ajudou muito ter o conhecimento do idioma inglês que atuou como uma ponte para acessar informações valiosas.
Quanto a carência estética, justifica-se pois poderia dificultar na continuação do projeto (pretende-se simular movimentação do personagem principal no projeto e um pop-up para abrir o chat).
Pela falta de conhecimento no uso de muito das ferramentas utilizadas no início do projeto, dificultou-se prever o que seria feito até o final do semestre, houveram várias adaptações no cronograma. Contudo, o resultado apresenta-se suficiente e vai aliviar a continuação do projeto no próximo semestre.
3 Conclusão
A aplicação de um chat que funciona com um LLM em um jogo é possível e o que foi feito até o final desse semestre (2024/1) irá ser muito útil para que no próximo haja um foco na implementação dos triggers. Sobre esse último já revisou-se a possibilidade utilizando o gemini na documentação (https://ai.google.dev/gemini-api/docs/function-calling?hl=pt-br).
Quanto aos objetivos pessoais, esse projeto impulsionou meu desenvolvimento como profissional, trabalhando comunicação tanto escrita como verbal, programação e a exploração de conceitos que considero como avançados comparado ao que sabia anteriormente. Por isso, sou muito grata aos professores que me ajudaram nesse projeto e a todos que me apoiaram.
Referências
EXPRESS - framework de aplicativo da web Node.js. Disponível em: https://expressjs.com/pt-br/. Acesso em: 23 jun. 2024.
GIT. Disponível em: https://git-scm.com/. Acesso em: 23 jun. 2024.
GITHUB: let’s build from here. Disponível em: https://github.com/. Acesso em: 23 jun. 2024.
GOOGLE AI for Developers | Build with the Gemini API | Google for Developers. Disponível em: https://ai.google.dev/gemini-api/. Acesso em: 23 jun. 2024.
JAVASCRIPT | MDN. Disponível em: https://developer.mozilla.org/pt-BR/docs/Web/JavaScript. Acesso em: 23 jun. 2024.
MICROSOFT. Visual Studio Code - Code Editing. Redefined. 03 nov. 2021. Disponível em: https://code.visualstudio.com/. Acesso em: 23 jun. 2024.
NODE.JS. Node.js. Disponível em: https://nodejs.org/pt<https: nodejs.org="" en="">. Acesso em: 23 jun. 2024.</https:>
O QUE é API? Guia de APIs para iniciantes. Disponível em: https://www.redhat.com/pt-br/topics/api/what-are-application-programming-interfaces. Acesso em: 23 jun. 2024.
OZDEMIR, S. Quick start guide to large language models: Strategies and best practices for using ChatGPT and other LLMs. Boston, MA, USA: Addison Wesley, 2023. E-book (não paginado).
REACT. Disponível em: https://pt-br.react.dev/. Acesso em: 23 jun. 2024.
SPADINI, Allan Segovia. O que é IA Generativa? A importância e o uso das Inteligências Artificiais como ChatGPT, MidJourney e outras. Alura. 11 de out. de 2023. Disponível em:https://www.alura.com.br/artigos/inteligencia-artificial-ia-generativa-chatgpt-gpt-midjourney. Acesso em: 27 de abr. de 2024.
SENG, S. A. C. Guide: What is Google Gemini API and How to Use it? Apidog. 11 mar. 2024. Disponível em:https://apidog.com/blog/google-gemini-api/. Acesso em: 10 jun. 2024.
TORRES, M. Inteligência artificial generativa para criação de conteúdo em jogos digitais. Recife: Centro de Informática – Universidade Federal de Pernambuco (UFPE), 2023. Disponível em: https://www.cin.ufpe.br/~tg/2023-1/TGs_CC/tg_mbmt.pdf. Acesso em: 10 mai. 2024.
----
Feito com carinho por Luísa Rodrigues Foppa - Desenvolvedora de jogos e front-end.
Itch.io: https://luisafoppa.itch.io/;
Linkedin: https://www.linkedin.com/in/luisa-rodrigues-foppa-513b9b182/;
Repositório desse projeto disponível publicamente em https://github.com/Luisaarf.
...
Marcelo Dornbusch Lopes - Orientador - m4rc3lo
Universidade do Vale do Itajaí - UNIVALI
Cesar Albenes Zeferino | Diretor Escola Politécnica
Giorgio Gilwan | Coordenador do Curso de Design de Jogos
Rafael Kojiio | Coordenador Gamelab UNIVALI
----
Projeto desenvolvido como requisito parcial para obtenção de aprovação nas disciplinas:
Programação Aplicada Avançada - Professor Me. Marcelo Dornbusch Lopes ;
Trabalho de Iniciação Científica 1 - Professor Me. Dennis Kerr Coelho.
| Status | Released |
| Category | Tool |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | Luisa.foppa |
| Tags | AI Generated, chat, dialogue, Game Design, llm |


Leave a comment
Log in with itch.io to leave a comment.